どうも。いけすびです。
Webページのスクリーンショットを取得して記事に貼り付けることがよくありますが、ページが縦長で1画面に収まらないことがよくあります。
Webページのスクリーンショットが1画面に収まらない問題はGoogle Chromeのアドオンを入れて解決できます。
標準機能によるスクリーンショット
まず、標準機能を使ったスクリーンショットの取り方を整理しましょう。
Macの場合
- 画面全体・・・Command + Shift + 3
- 選択したウィンドウ・・・Command + Shift + 4 + Space
- 任意の範囲・・・Command + Shift + 4
Macは全てショートカットでスクリーンショットを取ることができます。
Windowsの場合
- 画面全体・・・PrtScr
- 選択したウィンドウ・・・Alt + PrtScr
- 任意の範囲・・・Snipping Toolというプリインストールソフト
Windowsの場合、Print Screenというキーが用意されているので明快ですね。
任意の範囲をキャプチャーするときは、WindowsアクセサリのSnipping Toolを使いましょう。
Full Page Screen Captureのインストール
縦長のWebページをキャプチャーしたいときは上で紹介した標準機能を使った取り方ではできません。
これらの機能は画面が静止している状態で動作するので画面から見切れてしまう部分は取ることができないのです。
これはGoogle Chromeのアドオンを使って解決することができます。

Full Page Screen Captureというアドオンをインストールしましょう。
Chromeウェブストアにアクセスしてください。
右上の「Chromeに追加」ボタンをクリックしてインストールします。

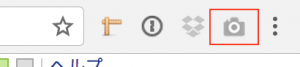
インストールするとGoogle Chromeの上部のバーにカメラマークが表示されます。
縦長Webページのキャプチャー手順
Full Page Screen Captureの使い方はとても簡単です。
キャプチャーしたいページを開いた状態で、右上のカメラアイコンをクリックするだけです。

アイコンをクリックすると上のようなメッセージが出てきてキャプチャーが始まります。
パックマンのようなアニメーションが左から右に動いていきます。
右端までいったらキャプチャー完了です。
別のタブにキャプチャーした画像が表示されるので、必要に応じてダウンロードします。

こちらが標準機能を使ってWebページをキャプチャーしたものです。
表示されている部分しかキャプチャーできませんでした。

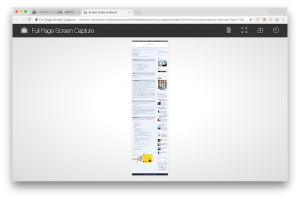
こちらがFull Page Screen Captureを使用してキャプチャーしたものです。
ちゃんとページの下の方までキャプチャーできていますね。
ダウンロードするときは右上のボタンを使います。
画面の中の一部分だけが必要な場合は、ダウンロードしてから通常の画像操作で必要な部分を切り取ってください。
まとめ
縦長のWebページを全画面キャプチャーする方法のご紹介でした。
Google ChromeのアドオンなのでChromeで表示したWebページのみの対応となりますが、シンプルでとても使いやすいので、ぜひ取り入れてみてください。
最後までお読みいただきありがとうございます。