どうも。いけすびです。
ブログの記事を書いていて、比較表みたいなものを使って比較したいものとかがよくあるんですけど、WordPressの記事作成画面に付いている表作成機能が使いにくいのでプラグインを入れてみました。
目次
WordPress標準の表作成機能って使いにくくない?
ブロガーのみなさんはいつもどうやって表を作っているんでしょうか。
いけすびはWordPress標準の表作成機能を使って表を作ってみましたが、なかなかコツがつかめずうまくできません。

これです。このアイコンです。表の幅をうまく決められなくてきれいにできあがらないんです。
何度やってもうまくいかなかったので、結局表作成プラグインに頼ることにしました。
TablePressをインストールしよう

いろいろ探しまわってTablePressというテーブルを作成するプラグインを発見しました。
早速インストールしてみました。

インストールすると管理画面にTablePressのメニューが表示されます。
TablePressでテーブルを作ってみよう
プラグインを有効化したらテーブルを作ってみましょう。
「TablePress」→「新しいテーブルを追加」をクリックします。

テーブルの名前、説明、行数、列数を入力し、「テーブルの追加」をクリックします。
テーブルの名前と説明は省略可能です。テーブルの名前を省略するとテーブルの名前は”(名前なし)”になります。
ちなみにこれらの項目はすべて後から変更できます。
テーブルの内容を入力していこう
テーブル追加がでいたら、実際にテーブルのコンテンツを入力していきましょう。

「テーブル情報」のセクションでは最初に設定したテーブルの名前や説明を編集することができます。
今回は試しにいけすびの歴代使用してきたスマートフォンの比較表を作ってみたいと思います。

「テーブルの内容」のセクションで表にしたい情報をセルごとに入力していきます。
その下の「テーブルの操作」のセクションに表示されているボタンを使用して、行や列を追加したり、画像を挿入したりすることが簡単にできます。

実際に入力してみました。画像も挿入できるので本体イメージを最初に表示してみます。


その下の「テーブルのオプション」や「Data Tables JacaScriptライブラリの機能」で、記事に表示するときの見た目や動作を設定します。
お好みに応じて設定しましょう。
基本的にデフォルトの設定のままで良いと思いますが、今回はただの表なので、以下の設定を変更しました。
- テーブルのオプション
- 行の色を交互にする →チェックを外す
- カーソルのある行をハイライト表示 →チェックを外す
- Data Tables JacaScriptライブラリの機能
- Data Tablesを使用 →チェックを外す
どうやらこのTablePressというプラグインは、単なる表ではなく、データを扱うテーブルを記事内に挿入することを基本としているようですね。
なので、デフォルトでData Tablesにチェックが付いていますが、これがオンになっていると、記事上で訪問者がテーブルの行を並び替えたり、フィルタしたりすることができるようになります。
今回はそういった機能は不要なのでオフにしました。

「プレビュー」もできます。納得のいく表ができたら「変更を保存」で保存しましょう。
これでテーブルが完成しました。
記事にテーブルを埋め込もう
テーブルが完成したら記事にテーブルを埋め込みます。
TablePressは、まずコンテンツとしてテーブル自体を作成し、記事にショートコードを埋め込む形でテーブルを挿入する流れで作業します。

投稿記事作成画面でTablePressで作成したテーブルを挿入するボタンが表示されていますので、これをクリックします。

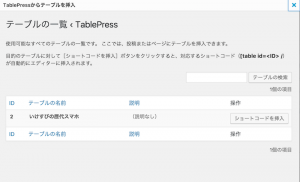
クリックすると、作成済みのテーブルを選択するポップアップが表示されますので、挿入するテーブルの「ショートコードを挿入」ボタンをクリックします。

すると記事内に選んだテーブルを表示するためのショートコードが設定されます。
これですべての作業が完了しました。
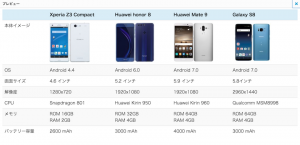
完成したテーブルがこちら
こんな感じです。試しに作ってみたので情報は少ないですが比較表として非常に見やすいです。
こんなに簡単にこれだけきれいな表を作れてしまうんですから、これはもうはっきりいってWordPressの標準機能には戻れないです笑
まとめ
TablePressで簡単なテーブルを作ってみましたが、これはどんなブロガーの方にもおすすめできます。
非常に簡単に作れて、後から変更も楽々できますし、一度作った表を複数の記事に表示させることも簡単にできそうです。まさに至れり尽くせり。
WordPressの標準機能で悪戦苦闘しているあなた、これ必須ですよ!
最後までお読みいただきましてありがとうございます。