どうも。いけすびです。
先日、目次を自動生成させるプラグイン”Table of Contents Plus”の記事を書きましたが、貼り付けた画像がそのままだと読みにくいので、クリックでポップアップ表示できるプラグインを導入しました。
画像のリンク先設定
まずはプラグインを導入する前に、WordPressのデフォルトの動きを見てみましょう。
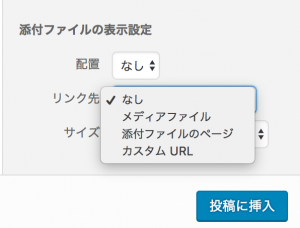
メディアを記事に追加する際に、添付ファイルの表示設定を行うことができます。

リンク先の項目で4つの動きから選択できます。
- なし・・・何も動作しません。画像をクリックすることができなくなります。
- メディアファイル・・・画像が実際に保存されたサーバー内のパスにアクセスし元画像を表示します。
- 添付ファイルのページ・・・アップロードした画像そのものを表示します。正直使うシーンが無いです。
- カスタムURL・・・自由にリンク先のURLをカスタマイズし、リンク先にナビゲートします。
リンク先なし

リンク先を”なし”に設定した場合、この通り画像は非活性化され、クリックすることができなくなります。
記事の見出し画像やイメージ画像など、拡大する必要が無い場合に設定することが多いです。
メディアファイル



リンク先を”メディアファイル”に設定した場合、サーバー内に保存されている元画像のファイルに”ページ遷移”します。
現在Easy FancyBoxを導入済みですので、その設定が効いてしまっていますが、導入していないと次の”添付ファイルのページ”と同じような動きをします。
添付ファイルのページ


アップロードした画像そのものを表示します。が、先ほども述べたように、いけすびには使いどころがわかりません。
Easy FancyBoxの導入


細かい文字が書いてあるような画像を表示すると、拡大表示させたい場合が出てきますね。
クリックして拡大表示させるのは良いのですが、ページ遷移してしまうと、戻ったりする動作が訪問者にとってとても煩わしく感じてしまいます。
そのため、Easy FancyBoxでページ遷移ではなくポップアップ表示にしてあげます。
設定は特になく、プラグインをインストールして有効化するだけです。
ポップアップ表示にするための画像設定
とはいっても、画像のリンク先設定が”なし”では何も動作しません。
ポップアップ表示させるためには、画像を追加する際のリンク先設定を”メディアファイル”としておく必要があります。
これで別ページでの表示ではなくポップアップで表示されるようになります。
まとめ
Easy FancyBoxは、ブログを運営する上では特に管理者が便利になるようなプラグインではありません。
ですが、訪問者が快適に記事を読んでくださるためには必須の機能です。
読みにくいブログというだけで敬遠されてしまわないように訪問者が読みやすいブログ記事作成を心掛けたいものです。
最後までお読みいただきありがとうございます。