どうも。いけすびです。
昨日ブログのサイドバーにTwitterのタイムラインを表示させたのですが、ついでにInstagramも連携させたいと思い、プラグインを使って連携させたのでご紹介します。

Instagramの連携はプラグインで!
InstagramはTwitterのようにPublish用の埋め込みコードをTwitter側で提供してくれないのでWordPressのプラグインで対応する必要があります。

このInstagram フィードというプラグインをインストールします。

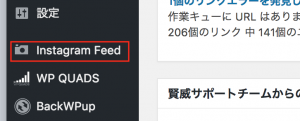
インストースし、有効化すると管理画面に”Instagarm Feed”のメニューが追加されますのでクリックします。
Instagram フィードの設定手順

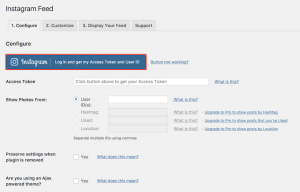
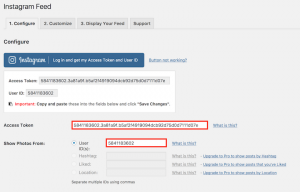
「Configure」のタブでInstagramのログインボタンをクリックしてユーザー情報を入力します。

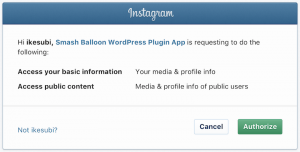
Instagramのアカウントを要求されるので、ユーザーネームとパスワードを入力してログインボタンをクリックします。

連携を許可していいか聞かれるので、Authrizeボタンをクリックして許可します。

WordPress側にAccess TokenとUser IDが表示されるので、コピーしてAccess TokenとUser IDのテキストボックスに貼り付けます。ここ自動でやってくれればいいのに。。。

「Customize」タブは見た目を細かく設定変更することができます。
基本的に変更する必要はありませんが、いけすびは写真をランダム表示させるために「Sort Photos By」の項目を”Newest to Oldest”から”Random”に変更しました。このあたりはお好みで。

「Display Your Feed」タブにショートコードが表示されているのでコピーします。
有料のPro版だともっと凝った表示をするためのショートコードも使えるようになるそうです。
ウィジェットの作成
ショートコードを作成したらサイドバーに表示するためのウィジェットを追加し、ショートコードを埋め込みます。

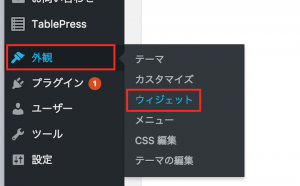
管理画面のメニューから「外観」→「ウィジェット」をクリックします。

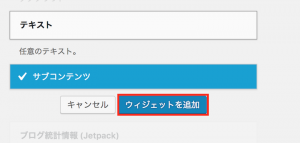
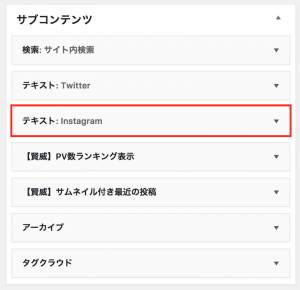
テキストのウィジェットを追加します。

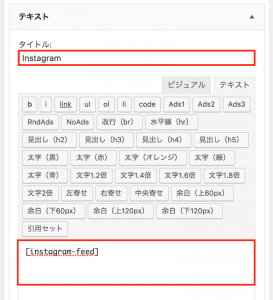
追加されたテキストウィジェットに、先ほどコピーしたショートコードを貼り付けます。
タイトルは分かりやすいように”Instagram”などとしておきましょう。

ウィジェットの表示位置をドラッグ&ドロップで決めて完了です。

サイドバーに表示されるようになりました。
まとめ
WordPressのプラグインInstagramフィードを使ってブログのサイドバーにInstagramを連携する方法でした。
とても簡単に追加することができますので、ぜひ試してみてください。
最後までお読みいただきありがとうございます。