どうも。いけすびです。
いけすびは先日Twitterを始めました。
今日はTwitterとブログを連携させて、ブログのサイドバーにTwitterのタイムラインを表示させてみたいと思います。
2つの手順でTwitterの埋め込みが完結
WordPressのサイドバーにTwitterのタイムラインを埋め込むのはまったく難しいことではありません。
このたった2つの手順で完了します。
- Twitter Publishで埋め込みコードを作成する
- WordPressのサイドバーに埋め込みコードを貼り付ける
これだけです。順に見ていきましょう。
【手順1】Twitter Publishで埋め込みコードを作成する
まずTwitterにログインします。
ログインした状態でTwitter Publishにアクセスしてください。

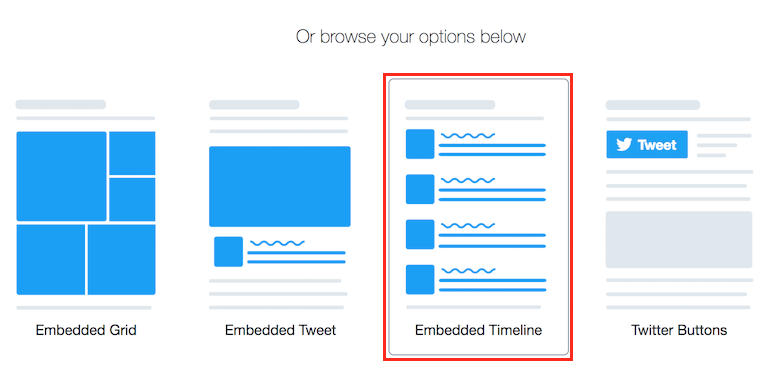
アクセスするとこのようなサイトにアクセスしますので、”Embedded Timeline”をクリックします。

このテキストボックに表示されているものが埋め込みコードです。
これをコピーしてブログで表示してあげれば完了します。
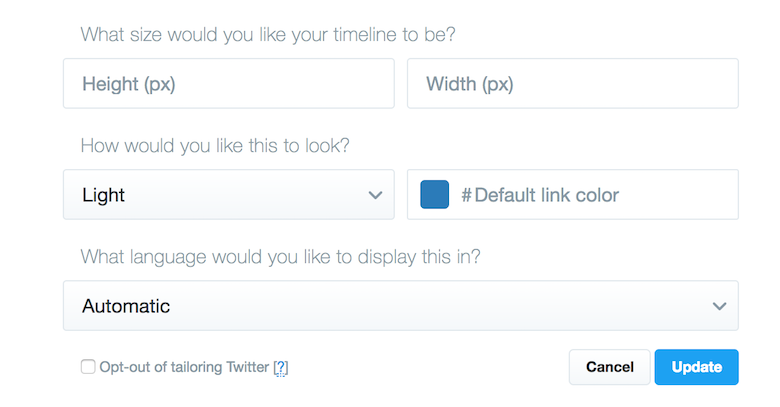
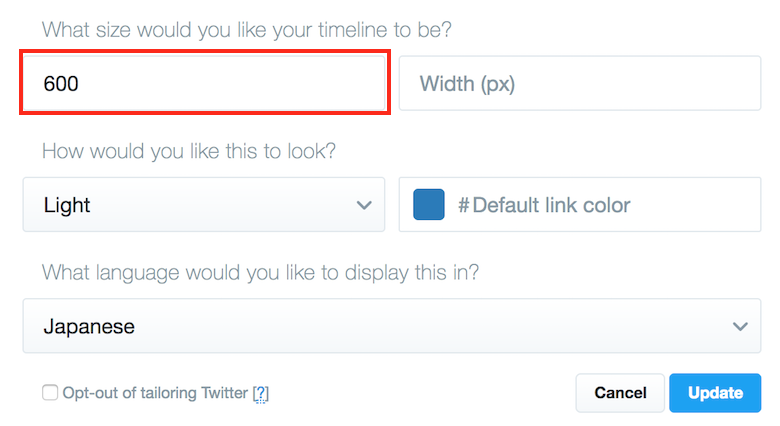
“set customization options”をクリックすると、ブログでの表示設定を変更することができます。

高さ、幅、見た目、表示言語を変更することができます。
いけすびは表示言語をJapaneseに変更しました。

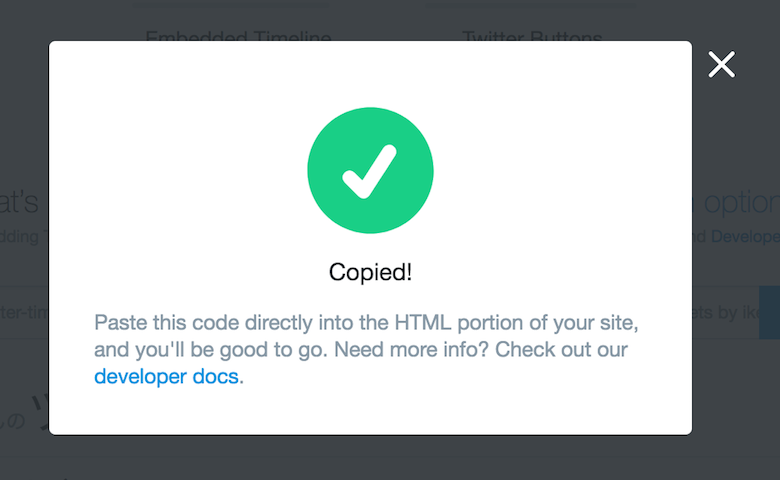
“Update”ボタンをクリックして変更を確定し、”Copy Code”ボタンをクリックすれば埋め込みコードをコピーできます。
これで【手順1】は完了です。
【手順2】WordPressのサイドバーに埋め込みコードを貼り付ける
埋め込みコードを取得できたので、コードをWordPressに貼り付けます。

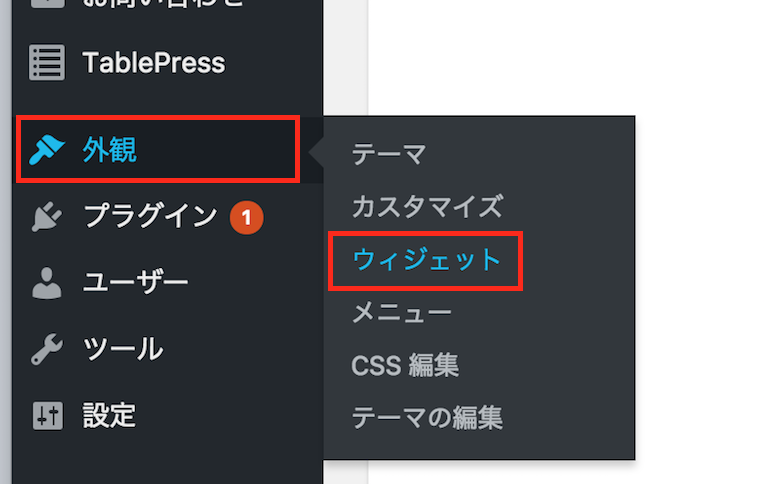
WordPressの管理画面から「外観」→「ウィジェット」をクリックします。

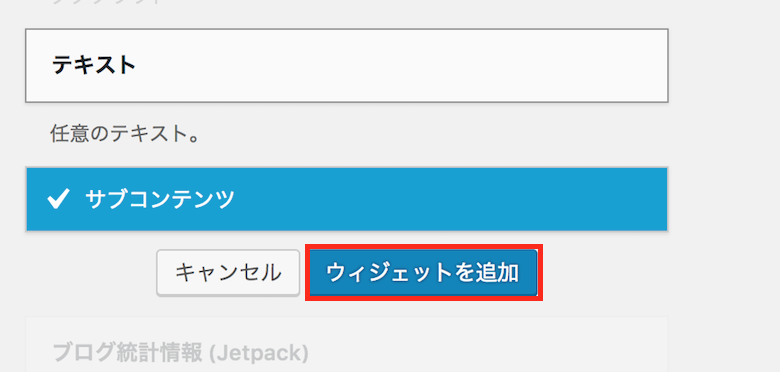
テキストウィジェットを選択し、「ウィジェットの追加」ボタンをクリックします。

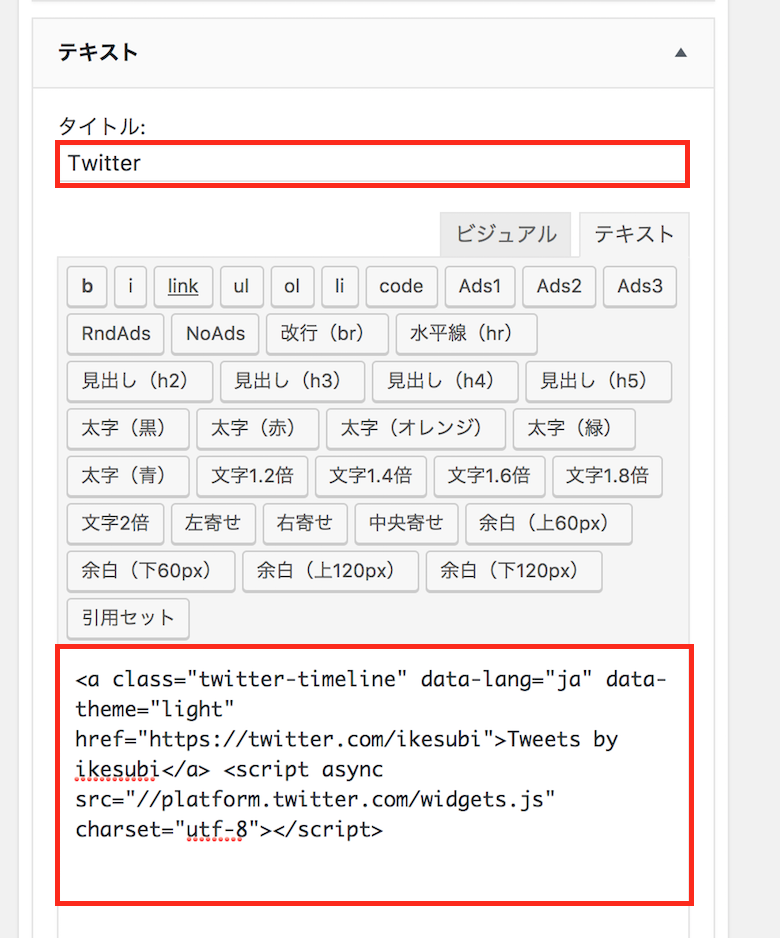
サイドバーに追加されたテキストウィジェットを編集します。
先ほどコピーした埋め込みコードを貼り付けます。
タイトルはウィジェットのヘッダーとして表示されるので、”Twitter”など分かりやすいものにしておきましょう。

「保存」ボタンをクリックして編集を確定したら、ウィジェットの表示位置を確定します。
表示させたい位置にTwitterのテキストウィジェットをドラッグ&ドロップで必要に応じて並び替えてください。
これで【手順2】が完了です。

サイトを確認してみると確かに表示されるようになりました。
ただしタイムラインがズラーっと表示されてしまいました。

高さを固定するためにTwitter Publishで高さを600ピクセルに固定してみました。
高さや幅は運営しているブログの幅やお好みに応じて変更してみてください。
まとめ
以上、ブログのサイドバーにTwitterのタイムラインに埋め込む方法をお伝えしました。
たった2つの手順でとても簡単に埋め込むことができました。
ブログにTwitterのタイムラインを追加するとライブ感が出てとても魅力的なブログになりますね。
よかったら試してみてください。
最後までお読みいただきありがとうございます。