どうも。いけすびです。
日々色々なブログを参考にしていますが、目次の表示って皆さんどうしているのでしょうかね。

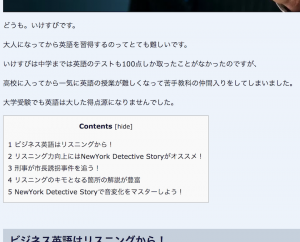
いけすびはもともとこんな感じで表示させていたのですが、表示位置が気にくわないんですよね。
いけすびの書く記事は、見出し画像→導入部→コンテンツという流れを意識しており、目次を設定したいのはコンテンツに対してです。
そのため目次はコンテンツが始まる直前に配置したいのです。
上のように見出し画像よりも上に設置されてしまうと、どうしても都合悪いんですよね。
最初に設置するなら導入部も目次化したいところですが、導入部には見出しを定義していないので目次には反映されません。
なかなか痒いところに手が届かなかったので、WordPressの目次生成プラグイン「Table of Contents Plus」を導入することにしました。
目次
目次生成プラグインに期待すること
いけすびが目次生成プラグインに期待することはシンプルに2つです。
- 目次が自動で生成されること
- 目次の表示位置を変更できること
管理画面が日本語であることなどはどっちでもよかったのですがこのプラグインは日本語ですね。
あとの機能はあっても初心者のいけすびは使いこなせないかなぁと思っています。
Table of Contents Plusのインストール
早速プラグインをインストールしてみます。

管理メニューの「プラグイン」→「新規追加」から”Table of Contents Plus”と入力してプラグインをインストール、有効化します。
そうすると管理メニューの「設定」に”TOC+”というメニューが追加されます。
“TOC+”は”Table of Contents Plus”の略のようです。インストール直後見つかりませんでした笑
Table of Contents Plusの基本設定

管理画面は3つのタブで構成されています。
「基本設定」、「サイトマップ」、「ヘルプ」です。
Table of Contents Plusは目次の自動生成だけでなくサイトマップを生成する機能もあります。
今回は利用しないのでサイトマップ機能は割愛します。
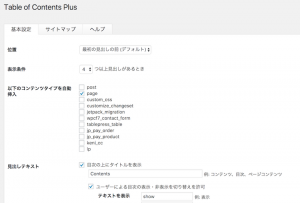
基本設定では、目次の表示位置や見た目などを自由に変更できます。
目次の表示位置もちゃんと変更できる項目があります。
“最初の見出しの前”つまりはこの設定でコンテンツのみの目次化ができそうなので、とりあえずデフォルトのまま使ってみます。
Table of Contents Plusで生成された目次の表示例

できましたこんなイメージです。
見出し画像→導入部→目次→コンテンツと期待通りの流れとなりました。
目次の表記をカスタマイズ
目次の見出しが”Contents [hide]”となっているので、ここだけ”目次[非表示]”に変更します。

管理画面の基本設定で上の通りに変更します。

これで完全にイメージ通りの目次を配置できました。
まとめ
読者あってのブログやサイトです。
読者目線で見やすいレイアウトやナビゲーションを追求したいものです。
目次を自由にカスタマイズできるWordPressプラグイン”Table of Contents Plus”おすすめです。
※ちなみにこのプラグインはh1からh6までのHTMLタグを読み込んで目次を自動生成しているので、ちゃんと見出しを整理して記事を書いておく必要があります。
最後までお読みいただきありがとうございます。